This example shows you how to modify the style of each drawable elements. It is a matter of creating a custom style class which gives in its method setStyle the specific style parameters. Then, you attach this style to your drawable elements with an instance of CustomStyle outputed in the Board2D stream.

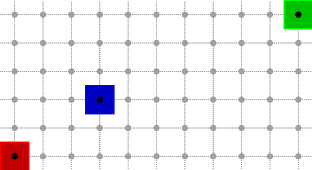
visualization of resulting export.
#include <iostream>
#include "DGtal/base/Common.h"
#include "DGtal/io/Color.h"
#include "DGtal/io/boards/Board2D.h"
#include "DGtal/helpers/StdDefs.h"
using namespace std;
using namespace DGtal;
using namespace DGtal::Z2i;
{
Color myPenColor;
Color myFillColor;
MyDrawStyleCustomColor( const Color & penColor,
const Color & fillColor )
: myPenColor( penColor ), myFillColor( fillColor )
{}
{
aboard.setFillColor( myFillColor);
aboard.setPenColor( myPenColor );
}
};
{
Point p1( -3, -2 );
Point p2( 7, 3 );
Point p3( 0, 0 );
Color red( 255, 0, 0 );
Color dred( 192, 0, 0 );
Color green( 0, 255, 0 );
Color dgreen( 0, 192, 0 );
Color blue( 0, 0, 255 );
Color dblue( 0, 0, 192 );
Board2D board;
board << domain
<< p1
<< CustomStyle( p2.className(), new MyDrawStyleCustomColor( green, dgreen ) )
<< p2
<< CustomStyle( p3.className(), new MyDrawStyleCustomColor( blue, dblue ) )
<< p3;
#ifdef WITH_CAIRO
board.saveCairo("dgtalBoard2D-3-custom-points-cairo.png", Board2D::CairoPNG);
board.saveCairo("dgtalBoard2D-3-custom-points-cairo.ps", Board2D::CairoPS);
board.saveCairo("dgtalBoard2D-3-custom-points-cairo.svg", Board2D::CairoSVG);
#endif
trace.endBlock();
return 0;
}
// //
Aim: This class specializes a 'Board' class so as to display DGtal objects more naturally (with <<)....
Definition: Board2D.h:71
void beginBlock(const std::string &keyword="")
double endBlock()
void saveTikZ(const char *filename, PageSize size=Board::BoundingBox, double margin=10.0) const
Definition: Board.cpp:1219
Board & setFillColor(const DGtal::Color &color)
Definition: Board.cpp:322
void saveEPS(const char *filename, PageSize size=Board::BoundingBox, double margin=10.0) const
Definition: Board.cpp:805
void saveSVG(const char *filename, PageSize size=Board::BoundingBox, double margin=10.0) const
Definition: Board.cpp:1012
void saveCairo(const char *filename, CairoType type=CairoPNG, PageSize size=Board::BoundingBox, double margin=10.0) const
Definition: Board.cpp:1139
Z2i this namespace gathers the standard of types for 2D imagery.
DGtal is the top-level namespace which contains all DGtal functions and types.
Definition: ClosedIntegerHalfPlane.h:49
STL namespace.
Definition: Board2D.h:217
Definition: Common.h:221